Tag wordpress
GoDaddy pledged $520,000 to The WP Community Collective: https://www.godaddy.com/resources/news/supporting-open-source-contributors-and-wordpress https://www.thewpcommunitycollective.com/ And Joost & Marieke are buying Post Status and transferred it to a foundation that was created in the Netherlands at the end of last year: https://poststatus.com/ringing-the-bell-for-our-own-acquisition Not out of… Continue Reading →
Test using the Plugin “Auto Post, Auto Publish and Schedule to Twitter, LinkedIn and Social Media – WP to Buffer” – By WP Zinc: https://wordpress.org/plugins/wp-to-buffer/ Result: https://bsky.app/profile/testingitwith.com/post/3lbaf4mo6ai2s FYI – the links do not have to be shortened in Buffer but that… Continue Reading →
And sorry I’m posting a test to my main account if it does work. I know I set up testingitwith for a reason but I don’t currently have a WP site tied to it. This was a test post for… Continue Reading →
It started because I had the personal account I had recently created restricted and I couldn’t log into it. So I reached out to see why it said it was restricted as I hadn’t been sent any kind of email… Continue Reading →
I’m writing this because I haven’t been following WordPress development closely for the last 3 years (hello 2020 pandemic & aftermath.) There is so much content out there for the classic templates & theme builders like Elementor, Divi, Beaver Builder… Continue Reading →
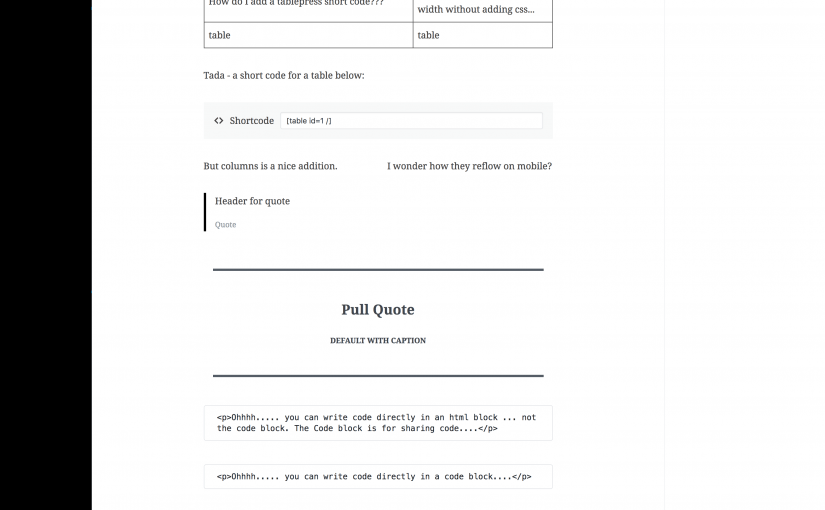
WordPress 5.0 is getting a new WYSIWYG editor. And it’s VERY different from what you are used to… You may want to start with this article for more info: https://wptavern.com/matt-mullenweg-addresses-concerns-about-gutenberg-confirms-new-editor-to-ship-with-wordpress-5-0 DEMO as a plugin (recommended not to do it on a… Continue Reading →